Créer des animations sur Webflow est une excellente manière de rendre votre site web plus interactif et captivant. Ces animations transforment votre site en une expérience utilisateur unique, guidant les visiteurs à travers votre contenu de manière visuellement attrayante.
Avec Webflow, aucune connaissance en codage n'est nécessaire. L'interface intuitive et les fonctionnalités puissantes permettent de concevoir et d'animer vos éléments de page sans effort. Que vous soyez une agence spécialisée comme une agence Webflow Paris ou un créateur individuel, vous pouvez ajouter des effets de chargement, des animations de défilement ou des interactions dynamiques grâce aux outils adaptés pour atteindre vos objectifs.
En plus des animations natives, vous pouvez intégrer des animations Lottie via LottieFiles pour enrichir votre design avec des effets avancés et personnalisables. Ces animations offrent une grande flexibilité pour améliorer l'expérience utilisateur.
Dans cet article écrit par notre agence webflow en france, découvrez les bases et techniques avancées pour maîtriser les animations Webflow et donner vie à vos idées.
Comprendre les bases des animations sur Webflow
Qu'est-ce qu'une animation sur Webflow ?
Les animations sur Webflow sont des effets pré-conçus et personnalisables qui ajoutent du mouvement et de l'interactivité à votre site web. Elles peuvent être appliquées à des éléments comme du texte, des images, des boutons et des conteneurs, rendant votre site plus engageant et dynamique. Pour commencer, sélectionnez les éléments que vous souhaitez animer.
Vous avez le choix entre des animations pré-construites ou des effets personnalisés que vous pouvez créer grâce aux outils d'animation de Webflow. Il suffit de définir des déclencheurs et de spécifier comment et quand les animations doivent se produire.
Un avantage clé est la possibilité de prévisualiser vos animations en temps réel, ce qui vous permet de les affiner avant de les publier.
Les types d'animations disponibles
Webflow propose une grande variété d'animations pour répondre à différents besoins. Par exemple, l'effet de gradient est une animation dynamique qui modifie l'arrière-plan gradientiel au fur et à mesure que l'utilisateur fait défiler la page. Cela crée une sensation de mouvement et de profondeur.
Le menu toggle est une autre animation populaire. Il permet de révéler un menu caché lorsqu'un bouton est cliqué, souvent représenté par une icône de hamburger. Les animations de chargement de page, quant à elles, fournissent un retour visuel aux utilisateurs pendant que le site charge, ce qui les incite à rester sur votre site.
En plus des animations natives, Webflow prend en charge les animations Lottie, créées dans After Effects et exportées sous forme de fichiers JSON. Ces animations offrent une grande flexibilité et une personnalisation facile, parfaites pour enrichir l'expérience utilisateur de votre site.
Voici un exemple d'une animation 3D et lottie réalisée par notre agence webflow Synqro.
Importance des interactions UX/UI
Les interactions et animations sur Webflow jouent un rôle essentiel dans l'amélioration de l'expérience utilisateur (UX) et de l'interface utilisateur (UI). Elles guident l'attention de l'utilisateur et fournissent des indices visuels, rendant la navigation plus intuitive et engageante. Par exemple, les déclencheurs d'éléments et de page permettent de créer des animations qui réagissent à des actions spécifiques de l'utilisateur, comme le défilement, le survol ou le clic.
Ces interactions maintiennent l'engagement de l'utilisateur et rendent la navigation fluide. De plus, une gestion efficace des timelines d'animation et une conception responsive sont indispensables pour garantir que les animations fonctionnent parfaitement sur tous les appareils, y compris les mobiles.
Une telle optimisation assure une expérience utilisateur cohérente et engageante, quel que soit le dispositif utilisé.
Planifier et configurer votre première animation
Définir l'objectif de l'animation
Avoir un objectif clair pour votre animation est essentiel afin qu'elle serve un but précis et améliore l'expérience utilisateur. Avant de commencer, prenez le temps d'identifier ce que vous souhaitez accomplir avec votre animation.
Est-ce pour attirer l'attention sur un élément important, guider l'utilisateur à travers la page, ou simplement ajouter une touche de dynamisme à votre design ? En définissant ces objectifs, vous pouvez aligner vos animations avec la conception globale de votre site et vous assurer qu'elles complètent l'expérience utilisateur plutôt que de la distraire.
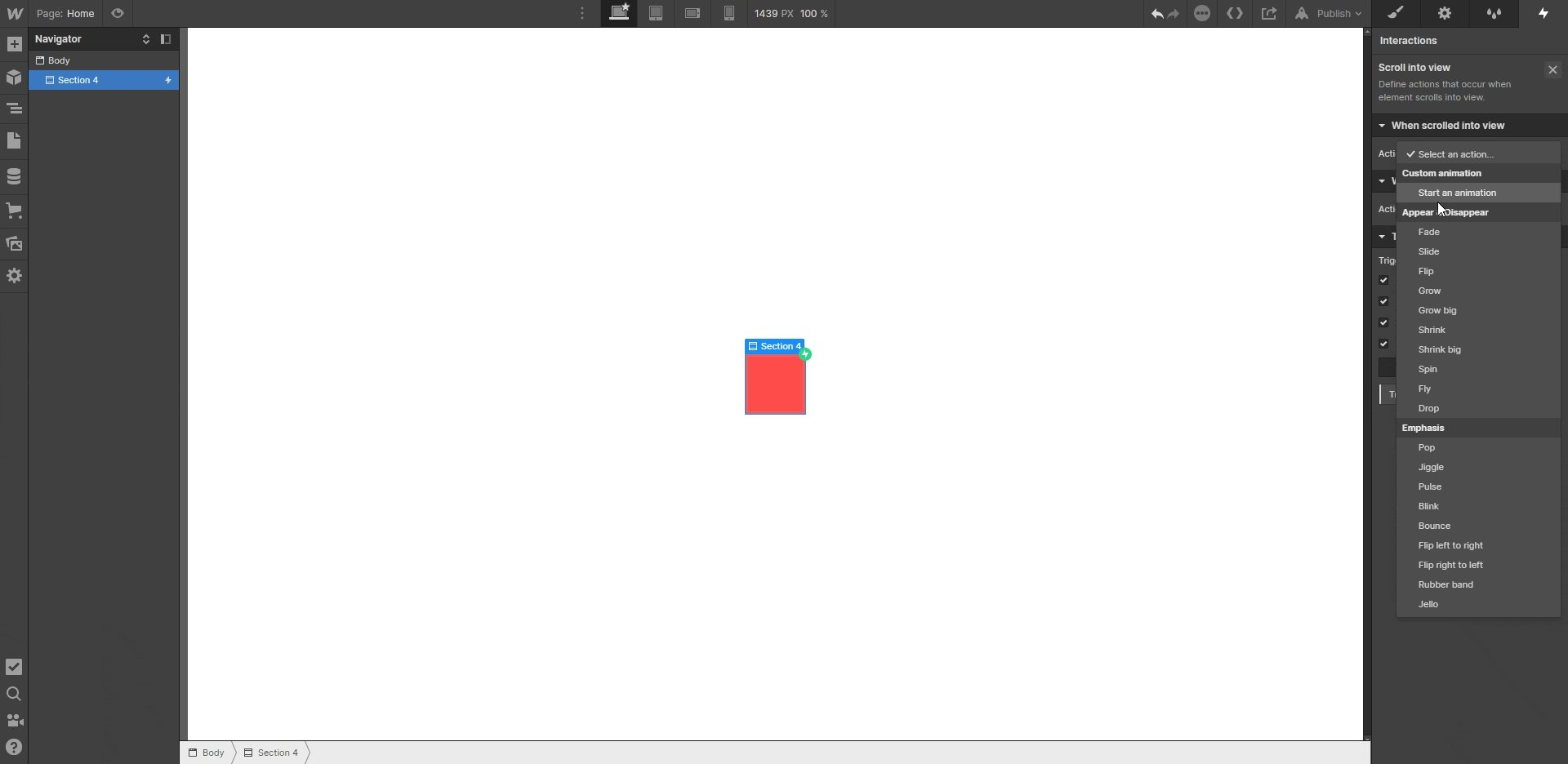
Sélectionner les éléments à animer
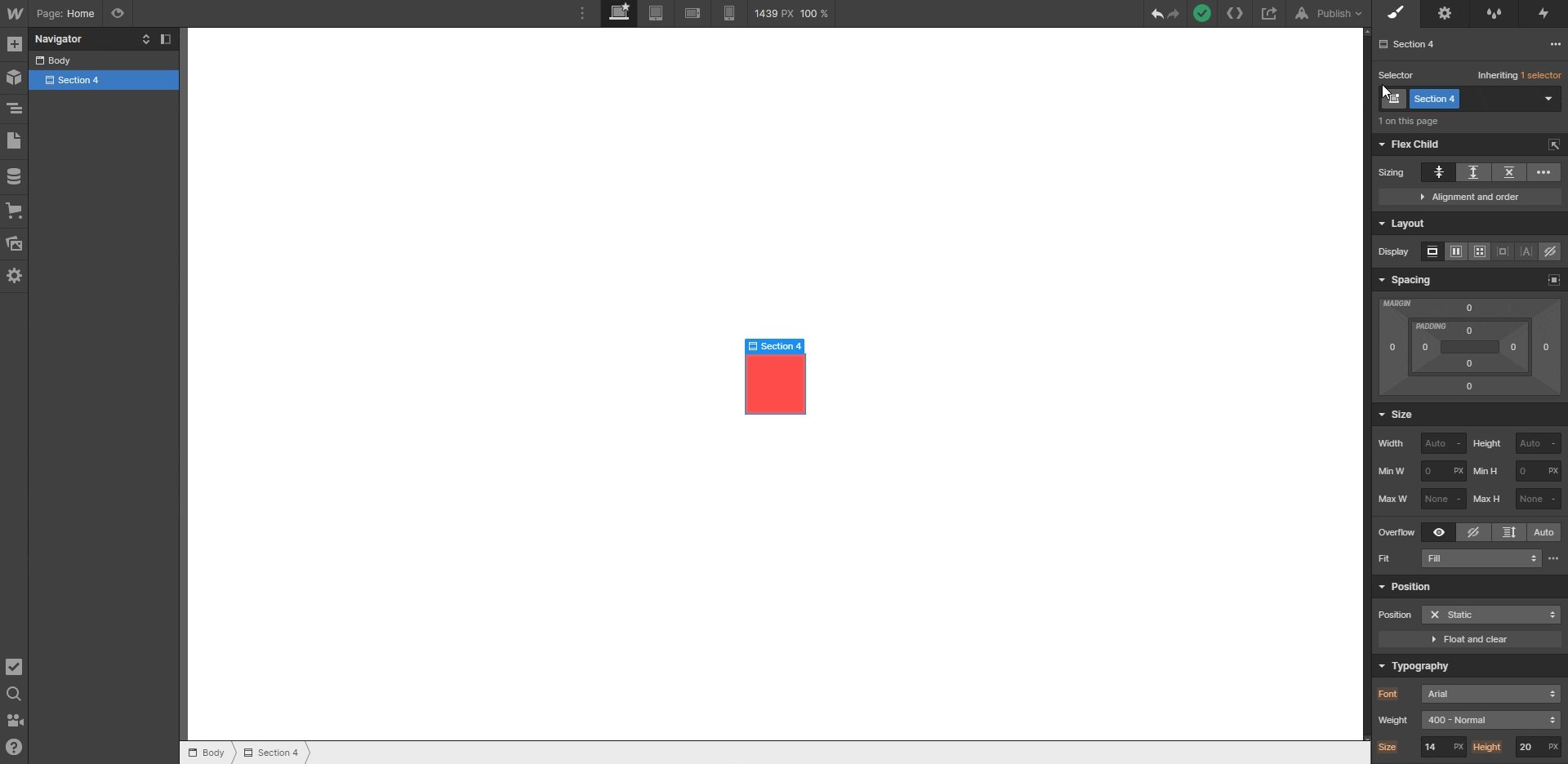
La sélection des éléments à animer est une étape importante dans le processus de création d'animations sur Webflow. Identifiez les éléments de votre page web qui doivent être mis en valeur ou qui doivent répondre aux interactions de l'utilisateur.
Ces éléments peuvent inclure du texte, des images, des boutons ou tout autre contenu que vous souhaitez rendre plus attractif. Une fois les éléments identifiés, accédez au panneau Interactions dans Webflow pour commencer à configurer vos animations.
Cette étape permet de poser une base solide pour une expérience utilisateur engageante, en attirant l'attention sur le contenu clé de votre site.

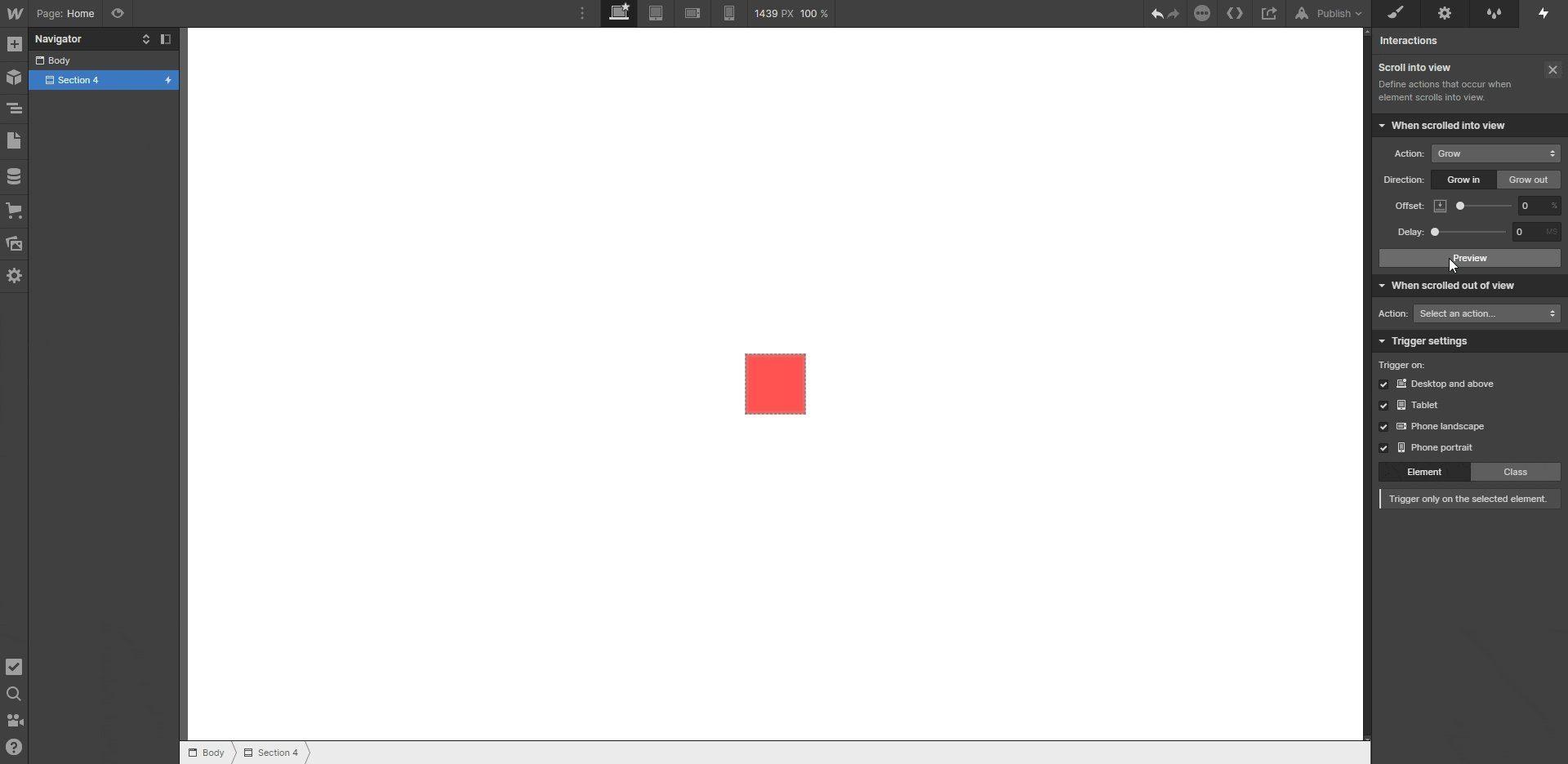
Configurer le timing et la durée ainsi que l'animation
La configuration du timing et de la durée de vos animations est essentielle pour leur efficacité. Dans Webflow, le panneau Animation vous permet d'ajuster des propriétés comme la durée, le délai et l'effet d'accélération (easing).
L'effet d'accélération définit comment l'animation accélère ou ralentit, offrant une apparence plus naturelle et polie. La durée contrôle la vitesse à laquelle l'animation se déroule, créant des transitions fluides et engageantes. Grâce au timeline d'animation de Webflow, vous pouvez orchestrer avec précision le timing et la séquence des différents éléments animés, rendant vos transitions captivantes et sans faille.
En utilisant la fonction de prévisualisation en temps réel de Webflow, vous pouvez observer comment vos animations seront perçues et ajuster les paramètres jusqu'à ce qu'elles répondent parfaitement à vos attentes. Cette fonctionnalité permet également de tester la responsivité des animations sur différents appareils, garantissant un design cohérent et engageant sur tous les dispositifs.

Utiliser les interactions et les animations dans Webflow
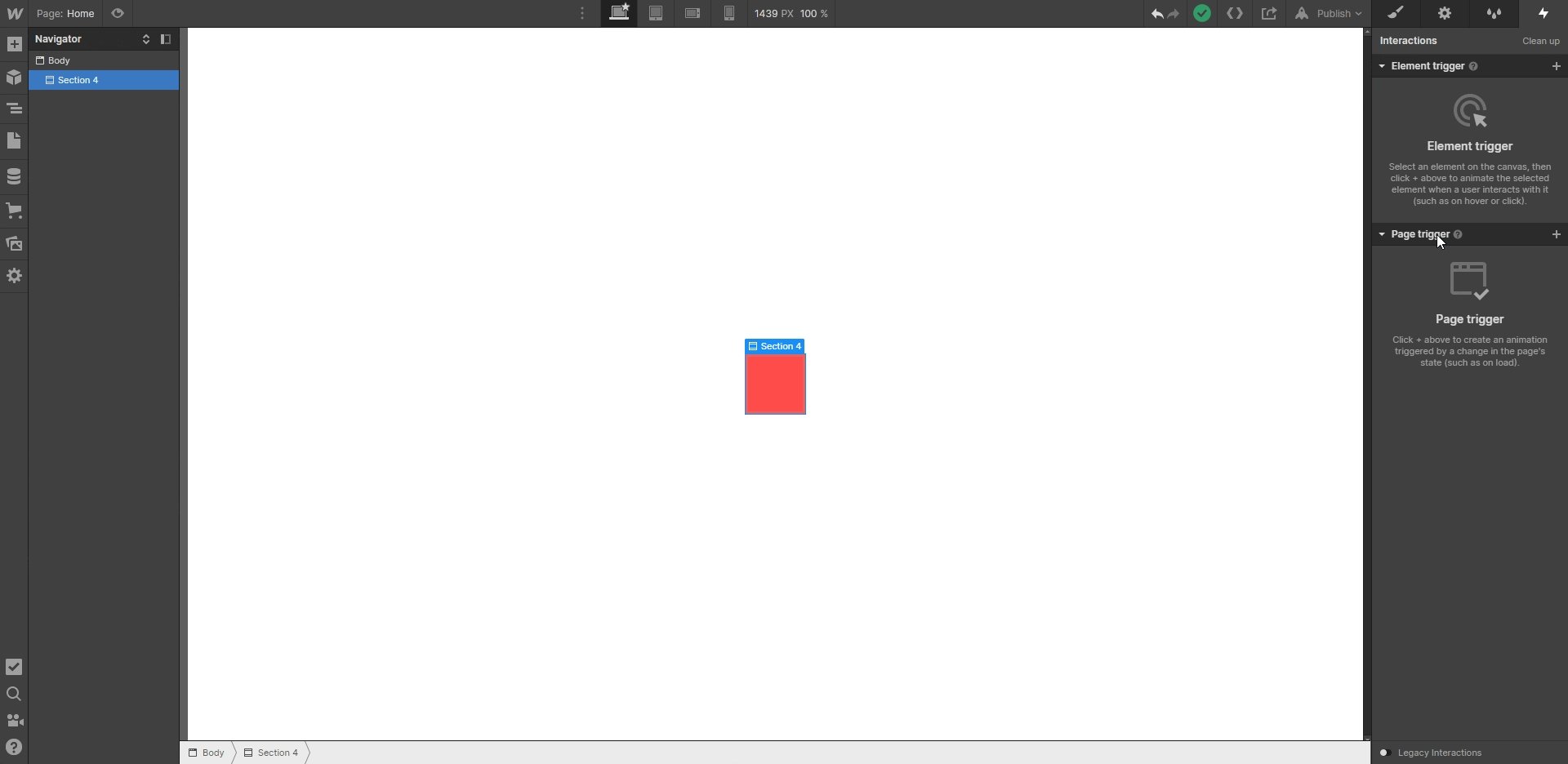
Les déclencheurs d'éléments (Element Triggers)
Les déclencheurs d'éléments sont un outil puissant dans Webflow pour créer des animations et des interactions dynamiques. Ils permettent de répondre à des actions spécifiques de l'utilisateur, telles que le survol de la souris, le clic ou le défilement, sur des éléments individuels de la page.
Avec les déclencheurs d'éléments, vous pouvez configurer une animation pour qu'elle se produise directement sur l'élément déclencheur ou sur d'autres éléments de la page. Par exemple, un déclencheur de survol de la souris sur un lien peut animer une image contenue dans ce lien ou même tous les éléments de la même classe sur la page.
Ces déclencheurs offrent une grande flexibilité, permettant de concevoir des animations complexes et visuellement attrayantes. Vous avez le choix entre des animations préconçues ou la création d'animations personnalisées via le panneau Interactions de Webflow.
Cette fonctionnalité permet de relier des déclencheurs à différents éléments de la page, ouvrant ainsi des possibilités pour créer des pages web immersives et engageantes.
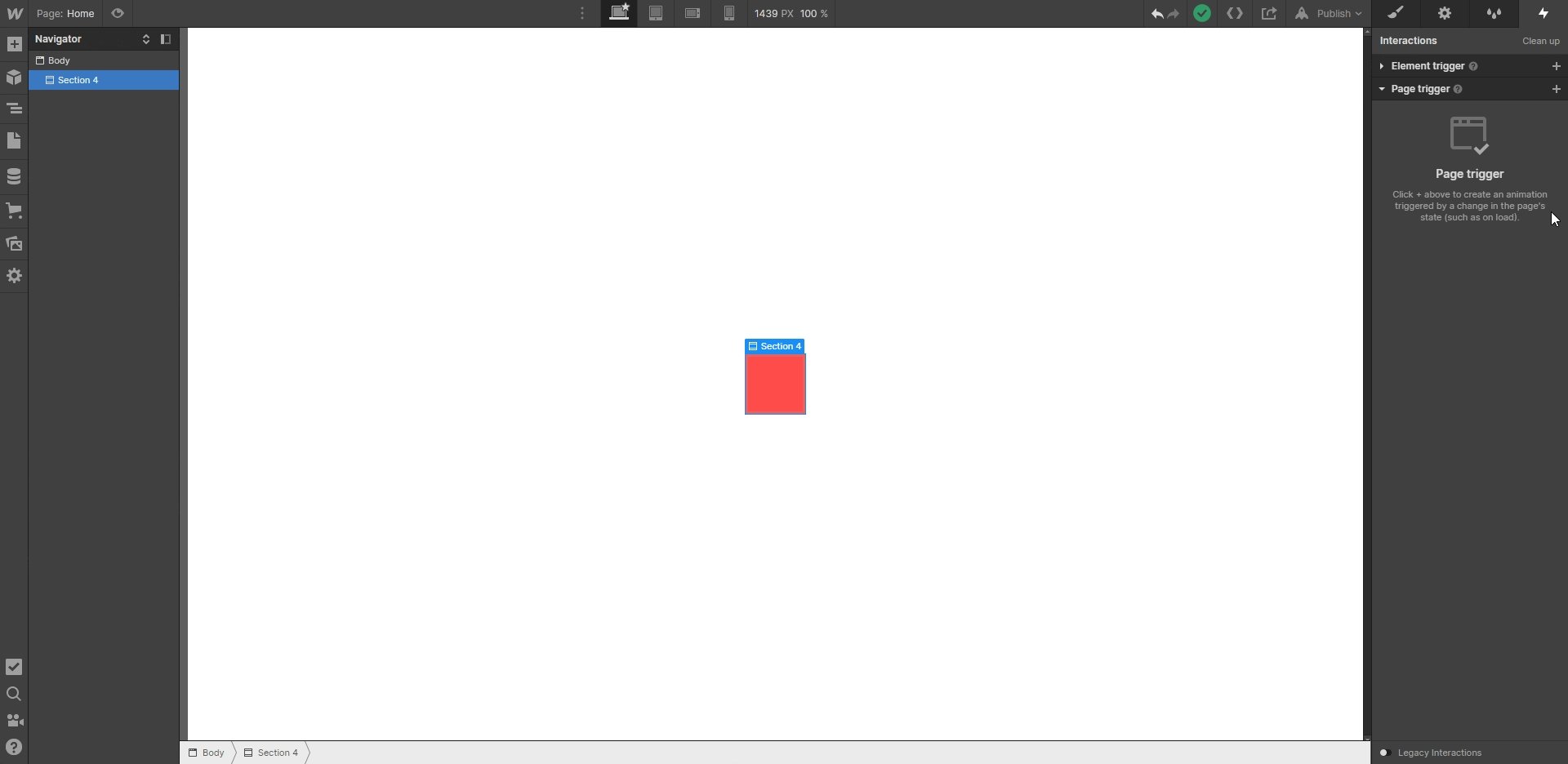
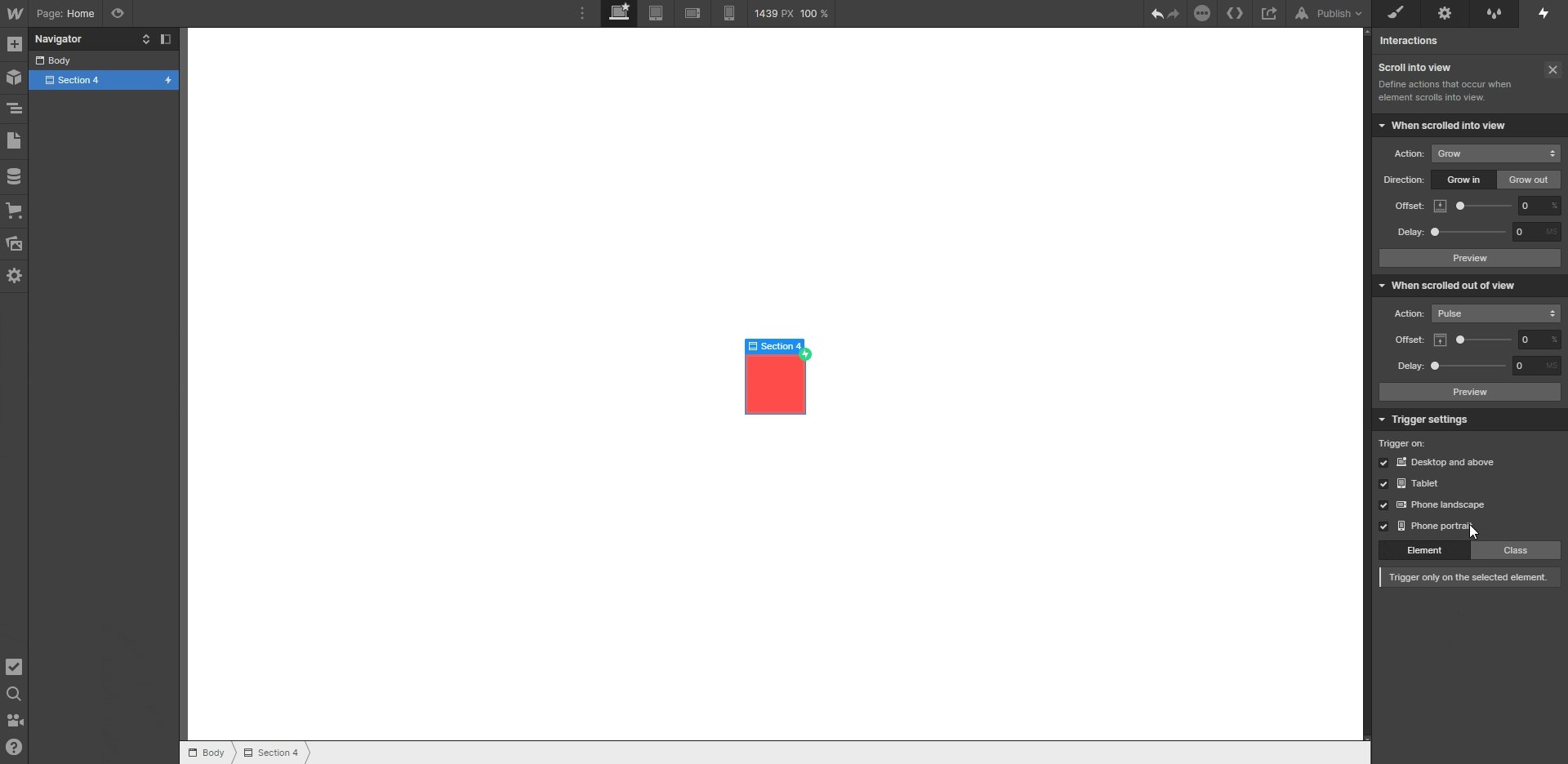
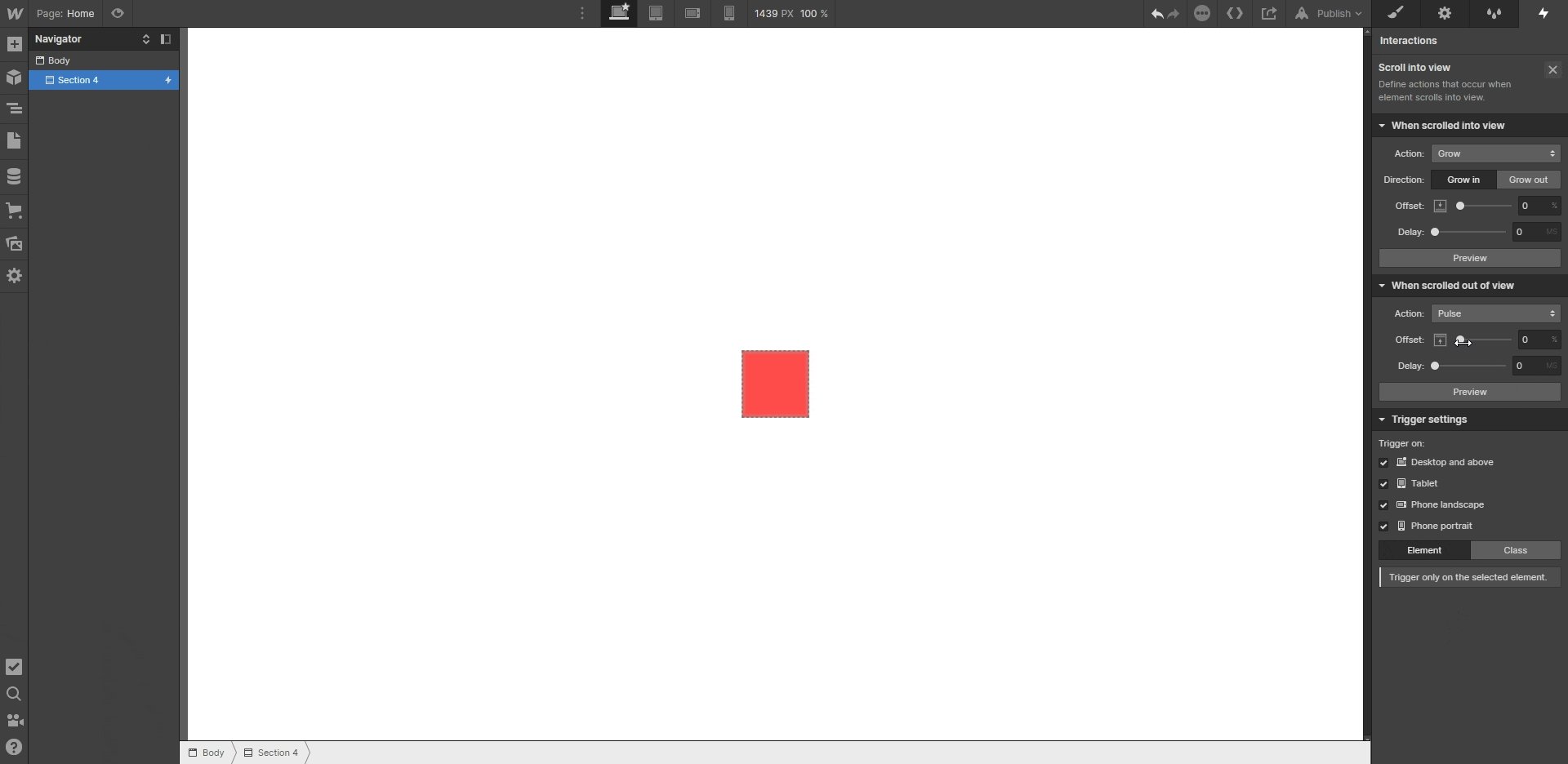
Les déclencheurs de page (Page Triggers)
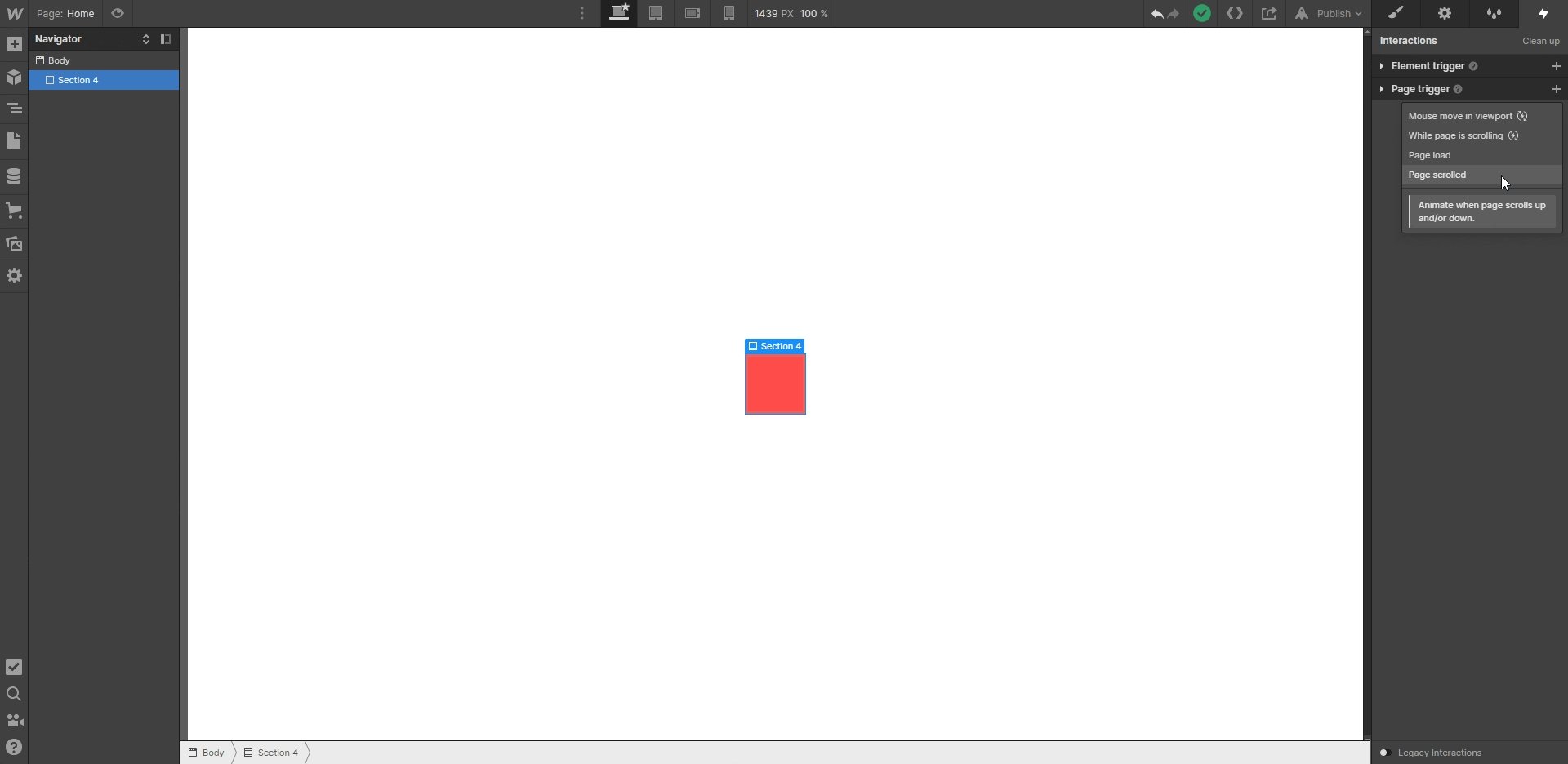
Les déclencheurs de page sont conçus pour des actions impliquant l'ensemble de la page, telles que le défilement ou le chargement. Ces déclencheurs permettent de créer des effets qui se déclenchent lorsque l'utilisateur interagit globalement avec la page.
Par exemple, vous pouvez configurer une animation de chargement qui s'active lorsque la page est entièrement chargée, ou des effets de parallax qui se déclenchent au fil du défilement de la page.
Ces animations peuvent être ajustées pour s'adapter à des appareils spécifiques, comme les ordinateurs de bureau, les tablettes ou les téléphones, grâce aux paramètres de déclencheur de Webflow.
Les déclencheurs de page sont particulièrement utiles pour offrir une expérience utilisateur cohérente et engageante, en garantissant que les animations se déclenchent au bon moment et de la bonne manière, quel que soit le dispositif utilisé.
Créer des animations en boucle ou qui se déclenchent sous condition
Webflow permet également de créer des animations en boucle ou des animations conditionnelles, ajoutant une couche supplémentaire de personnalisation et de complexité à vos interactions. Les animations en boucle, ou animations continues, peuvent être configurées pour se déclencher et se répéter en fonction des actions de l'utilisateur, comme le défilement ou le mouvement de la souris.
Ces animations sont représentées par une icône spécifique dans le panneau Interactions et peuvent être ajustées pour offrir une expérience fluide et immersive.
En outre, vous pouvez configurer des animations conditionnelles qui ne se déclenchent que lorsque certaines conditions sont remplies. Par exemple, une animation peut s'activer uniquement lorsque l'utilisateur a défilé jusqu'à une section précise de la page ou a cliqué sur un élément spécifique. Cette fonctionnalité permet de créer des interactions hautement personnalisées et réactives, augmentant ainsi l'engagement et la satisfaction des utilisateurs.
Conclusion
Créer des animations sur Webflow est une manière puissante de transformer vos pages web en expériences utilisateur engageantes et interactives. En maîtrisant les bases des animations, en planifiant soigneusement vos interactions, et en configurant les déclencheurs d'éléments et de page, vous pouvez ajouter une véritable couche de dynamisme à votre site. N'oubliez pas de trouver un équilibre entre l'attrait visuel et les performances en optimisant vos animations pour éviter les ralentissements, surtout sur les appareils mobiles.
En intégrant des animations Lottie, en appliquant les principes d'animation de Disney, et en organisant vos animations pour diriger l'attention de l'utilisateur, vous avez la possibilité de créer des expériences utilisateur mémorables. Mettez rapidement en pratique ces connaissances et explorez les outils d'animation de Webflow pour donner vie à vos designs et améliorer l'engagement de vos visiteurs.
Pour aller plus loin, notre agence webflow Synqro vous conseille de suivre ce cours de Webflow university sur l'ensemble de la gestion des animations Webflow : Cours.
FAQ – Tout savoir sur les animations dans Webflow
Peut-on créer des animations complexes sans coder dans Webflow ?
Oui. Webflow permet de créer des animations avancées grâce à son éditeur visuel. Les interactions complexes comme les animations synchronisées, les effets parallaxe ou les séquences animées conditionnelles peuvent être réalisées sans écrire une seule ligne de code.
Comment optimiser les performances de mon site avec des animations Webflow ?
Utilisez des animations légères, évitez la surcharge d'effets simultanés, compressez vos assets (images, Lottie, vidéos) et testez la fluidité sur mobile. Priorisez les animations en CSS natives et activez le lazy loading si possible.
Quelle est la différence entre les interactions et les animations dans Webflow ?
Les animations sont des mouvements appliqués aux éléments (ex. : fade in, move, scale). Les interactions sont des déclencheurs qui définissent quand et comment ces animations se produisent (ex. : au clic, au scroll, au hover).
Peut-on synchroniser plusieurs animations dans Webflow ?
Oui. Grâce à la timeline d’animation de Webflow, vous pouvez contrôler précisément le timing, la séquence et les chevauchements entre plusieurs animations pour obtenir un rendu fluide et professionnel.
Comment intégrer une animation Lottie dans Webflow ?
Téléversez un fichier .json depuis LottieFiles dans l’éditeur Webflow, ajoutez un composant Lottie à votre page, puis configurez son comportement (lecture au scroll, boucle, au clic, etc.) depuis le panneau d’interactions.
Est-il possible de conditionner l’apparition d’une animation à une action utilisateur spécifique ?
Oui. Webflow permet de créer des animations conditionnelles, qui ne se déclenchent que lorsqu’un utilisateur effectue une action précise (ex. : afficher une animation après un formulaire soumis ou un certain scroll atteint).
Les animations Webflow sont-elles SEO-friendly ?
Les animations n’impactent pas directement le SEO, mais une bonne UX peut améliorer les indicateurs de performance comme le temps passé sur le site. Évitez toutefois les animations bloquant l’accès au contenu ou ralentissant le chargement.
Peut-on exporter les animations créées dans Webflow vers un autre site ?
Non, les animations Webflow sont liées à son système propriétaire. Pour exporter, il faut recréer les animations en code ou via un outil externe (comme GSAP ou Lottie avec du HTML/CSS/JS).
Quels sont les meilleurs cas d’usage pour les animations sur Webflow ?
Les cas les plus efficaces sont : transitions entre sections, reveal de contenu, loaders, survol de boutons, storytelling visuel, landing pages interactives, et animations déclenchées par le scroll.


Synqronisons-nous !
Parlez de votre projet à un expert Webflow dès aujourd’hui !



