Les radio buttons, aussi appelés cases d'option, sont indispensables dans les formulaires web. Ils permettent aux utilisateurs de choisir une seule option parmi plusieurs.
Derrière leur simplicité, ils jouent un rôle crucial pour garantir une navigation fluide. Bien configurés, ils améliorent l’expérience utilisateur et rendent les formulaires plus accessibles.
Mais attention ! Leur mise en place doit être soignée. Chaque détail compte pour assurer une bonne lisibilité et offrir une interaction claire et intuitive.
Cet article de Synqro, notre agence webflow vous guidera étape par étape pour intégrer et personnaliser des boutons radio dans Webflow, en suivant les meilleures pratiques pour créer des formulaires interactifs et accessibles.
Pourquoi utiliser des boutons radio dans Webflow ?
Les boutons radio sont des éléments essentiels dans les formulaires en ligne, car ils permettent une sélection exclusive. Ils offrent une solution élégante et intuitive pour présenter des options qui s’excluent mutuellement, tout en garantissant une collecte de données claire et structurée. Voici pourquoi ils sont incontournables dans vos projets Webflow :
Faciliter la sélection exclusive
Les boutons radio assurent que l'utilisateur peut sélectionner une seule réponse parmi plusieurs choix. Cela est particulièrement utile dans les cas suivants :
- Formulaires de préférences : Permettre aux utilisateurs de choisir une langue, une méthode de contact, ou une autre préférence exclusive.
- Enquêtes et sondages : Rendre les réponses claires et sans ambiguïté.
- Sélection de méthodes de paiement : Garantir qu’une seule méthode est choisie pour éviter les erreurs dans le processus de commande.
En limitant la sélection à une seule option, vous guidez l'utilisateur tout en simplifiant son expérience.
Améliorer l’expérience utilisateur
L’intégration de boutons radio sur votre site Webflow améliore considérablement l’expérience utilisateur. Voici pourquoi :
- Interface intuitive : Les boutons radio sont faciles à comprendre, réduisant l’effort cognitif nécessaire pour faire un choix.
- Compatibilité responsive : Leur design adaptatif les rend faciles à utiliser sur tout type d’appareil (ordinateurs, tablettes, smartphones).
- Navigation fluide : Associés à des libellés clairs et une bonne hiérarchisation, ils permettent à l’utilisateur de remplir rapidement les formulaires.
Collecter des données claires et structurées
Les boutons radio permettent de limiter les réponses à une seule option, ce qui génère des données cohérentes et faciles à analyser. Cette structure est particulièrement utile pour :
- Analyses statistiques : Obtenez des réponses exploitables sans risque de doublons ou d'ambiguïtés.
- Intégration CMS et bases de données : Les données issues des boutons radio sont facilement intégrables dans vos systèmes de gestion de contenu ou vos outils d’analyse, tels que Google Sheets ou Zapier.

4 Étapes pour ajouter des radio button à votre site Webflow :
Intégrer des boutons radio dans Webflow permet de proposer des choix exclusifs aux utilisateurs, comme dans les formulaires. Voici un guide détaillé en 4 étapes pour vous aider à les ajouter, les personnaliser, et améliorer leur accessibilité sur votre site.
📋 Étape 1 : Créer un Formulaire dans Webflow
Avant d’ajouter des boutons radio, vous devez d’abord intégrer un formulaire sur votre page Webflow.
✅ Comment créer un formulaire dans Webflow :
- Ouvrez le Designer Webflow et accédez à la page où vous souhaitez ajouter le formulaire.
- Utilisez la fonctionnalité glisser-déposer pour ajouter un élément Form Block depuis la bibliothèque de composants.
- Personnalisez les champs du formulaire selon vos besoins :
- Ajoutez des champs texte, e-mail, cases à cocher, ou autres éléments nécessaires pour collecter des données.
- Une fois le formulaire ajouté, passez à l'intégration des boutons radio.
💡 Astuce : Nommez vos champs de manière explicite afin que les utilisateurs comprennent facilement les informations à fournir.
🔘 Étape 2 : Ajouter des Boutons Radio à votre Formulaire
Les boutons radio permettent aux utilisateurs de choisir une seule option parmi plusieurs. Voici comment les intégrer dans Webflow :
✅ Ajouter des boutons radio :
- Glissez l'élément Radio Button Field depuis la bibliothèque de composants Webflow vers votre formulaire.
- Attribuez des libellés clairs à chaque bouton radio pour que les utilisateurs comprennent les choix disponibles. Par exemple :
- 🗹 Option 1 : "Livraison standard"
- 🗹 Option 2 : "Livraison express"
- Pour regrouper plusieurs boutons radio, attribuez-leur un Group Name identique dans le menu Settings. Cela garantit que seul un bouton peut être sélectionné dans chaque groupe.
✅ Configurer une option par défaut :
- Si nécessaire, vous pouvez définir une option pré-sélectionnée pour guider l'utilisateur. Il suffit de cocher l’option souhaitée dans le Designer.
💡 Astuce : Utilisez des libellés descriptifs qui apportent de la clarté et évitent toute confusion chez l'utilisateur.
🎨 Étape 3 : Personnaliser le Style des Boutons Radio
Pour que vos boutons radio s’intègrent parfaitement au design de votre site, vous pouvez personnaliser leur style via le panneau de styles ou en utilisant du code personnalisé.
✅ Personnalisation dans Webflow :
- Utilisez le Style Panel dans Webflow pour ajuster :
- La couleur des cercles et des libellés.
- La taille des boutons radio.
- La typographie des textes associés aux boutons.
- Appliquez des interactions et animations pour rendre l’expérience utilisateur plus fluide et engageante.
✅ Étape 4 : Tester le Fonctionnement des Boutons Radio
Avant de publier votre site, assurez-vous que vos boutons radio fonctionnent correctement.
📋 Checklist de test :
- Prévisualisez la page dans le Designer Webflow pour vérifier que :
- Seul un bouton peut être sélectionné dans chaque groupe.
- Les styles appliqués sont cohérents avec le design global.
- Testez la navigation clavier pour vérifier que les utilisateurs peuvent passer d'un bouton à l'autre avec la touche Tab.
- Vérifiez la lisibilité des libellés sur différents navigateurs et appareils (desktop, mobile, tablette).
Personnalisation avancée des radio button dans Webflow
Utilisation de custom code pour des styles uniques
Pour des personnalisations poussées, vous pouvez ajouter du code personnalisé dans Webflow. Cela permet d’intégrer :
- Icônes dynamiques à côté des boutons radio.
- Transitions animées pour rendre la sélection plus engageante.
- Changements de style dynamiques selon l’état (coché ou non). Exemple avec JavaScript :
javascript
Copier le code
document.querySelectorAll('input[type="radio"]').forEach(button => { button.addEventListener('change', function() { this.parentElement.classList.add('is-checked'); });});
Adapter le design des radio button au branding
Assurez-vous que vos boutons radio s’intègrent parfaitement à l’identité visuelle de votre site. Voici quelques astuces :
- Modifiez la palette de couleurs pour refléter votre branding.
- Adoptez des libellés cohérents avec la typographie de votre site.
- Utilisez des composants préconçus comme ceux proposés par Input Flow, qui accélèrent la personnalisation.
♿ Tips pour Améliorer l’Accessibilité des radio button
L’accessibilité est une priorité dans la conception de sites web modernes. Voici quelques bonnes pratiques pour rendre vos boutons radio accessibles à tous :
✅ Associez des libellés explicites :
Chaque bouton doit être lié à un <label> via l'attribut for pour que les utilisateurs comprennent facilement les options proposées.
✅ Utilisez les attributs ARIA :
Ajoutez des attributs aria-checked pour transmettre l’état du bouton aux lecteurs d’écran.
✅ Testez la navigation au clavier :
Les utilisateurs doivent pouvoir naviguer entre les boutons radio en utilisant la touche Tab et valider leur choix avec la touche Entrée.

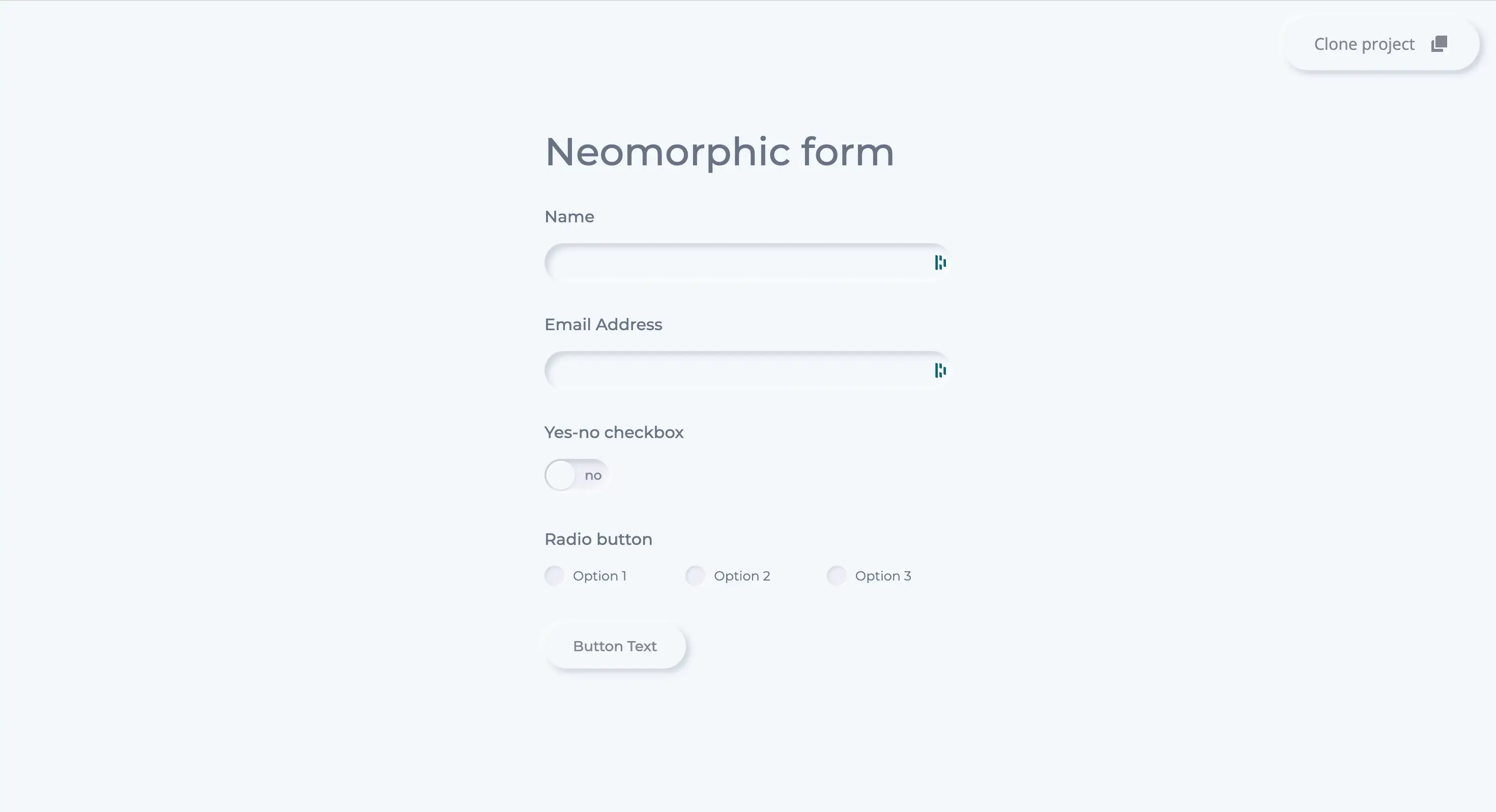
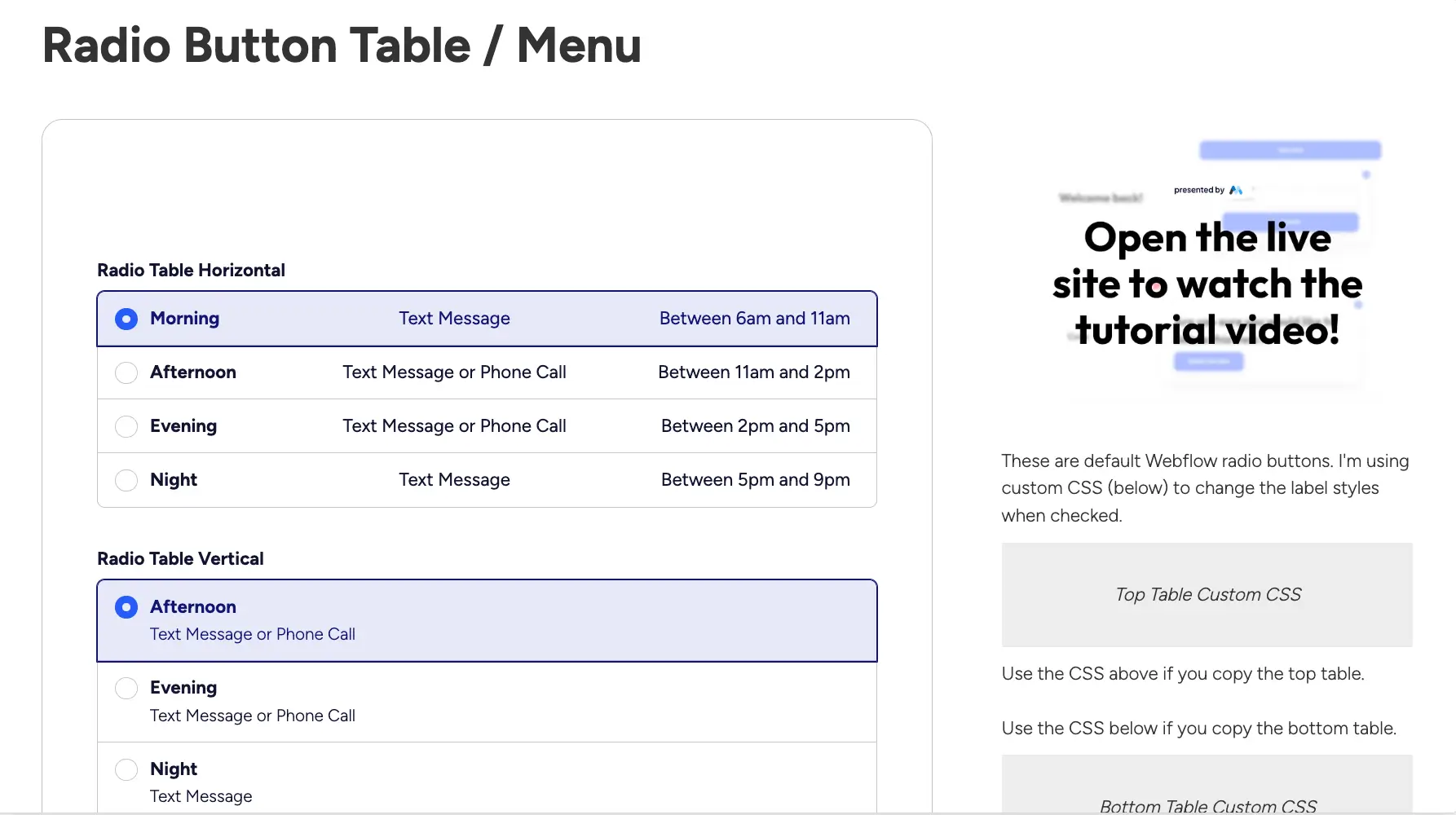
Exemple de Radio Button Téléchargeable sur la plateforme Webflow
Conclusion sur les Radio buttons dans Webflow
Les boutons radio sont des éléments incontournables pour créer des formulaires interactifs et intuitifs dans Webflow. En suivant les étapes décrites, vous pouvez :
- Intégrer des boutons radio facilement.
- Personnaliser leur design pour refléter votre identité visuelle.
- Assurer leur accessibilité pour tous les utilisateurs.
Pour aller plus loin, notre agence Webflow, Synqro, spécialisée dans la conception de sites optimisés pour l’UX et le SEO, est là pour vous accompagner. Que ce soit pour des projets complexes ou des solutions sur mesure, nous vous aidons à transformer vos idées en expériences numériques engageantes.
Passez à l'action ! Avec les bons outils et un accompagnement expert, vous êtes en mesure de créer des formulaires qui améliorent l’expérience utilisateur tout en collectant des données de qualité.
FAQ : Tout savoir sur les radio buttons dans Webflow
🔎 1. Qu’est-ce qu’un radio button dans Webflow ?
Un radio button est un champ de saisie interactif qui permet à un utilisateur de cocher une seule option parmi plusieurs disponibles dans un formulaire. Contrairement à une case à cocher, il limite le choix à une seule sélection par groupe.
Dans Webflow, vous pouvez styliser ces boutons avec des outils intégrés ou ajouter des scripts JavaScript, du CSS, et du code HTML pour personnaliser davantage l’apparence et le comportement.
✅ 2. Pourquoi utiliser des radio buttons dans un formulaire Webflow ?
Les radio buttons sont particulièrement utiles pour les formulaires où un choix exclusif est nécessaire :
- Facilité d’utilisation : Ils offrent une interface intuitive permettant aux utilisateurs de faire un choix rapide avec un simple clic.
- Structure des données : Les options sélectionnées sont faciles à traiter et à analyser une fois le formulaire soumis.
- Design personnalisable : Utilisez le panneau de styles Webflow, des libellés personnalisés ou du code HTML pour adapter l’apparence des boutons à votre charte graphique.
- Optimisation responsive : Les boutons radio s'adaptent facilement aux différentes tailles d’écran pour une mise en page responsive.
🎨 3. Comment personnaliser les radio buttons dans Webflow ?
📌 Options de base :
Vous pouvez ajuster la couleur, la taille, les bordures, et les libellés des boutons radio directement dans le panneau de style de Webflow.
Personnalisation avancée avec du CSS :
Pour aller plus loin, vous pouvez utiliser ce code CSS dans le panneau d’intégration de Webflow :
css
Copier le code :
input[type="radio"] {
appearance: none;
width: 20px;
height: 20px;
border: 2px solid #000;
border-radius: 50%;
display: inline-block;
cursor: pointer;
}
input[type="radio"]:checked {
background-color: #ff6600;
}
💻 Ajout de scripts JavaScript pour des interactions dynamiques :
Vous pouvez également ajouter des interactions plus complexes via JavaScript.
Exemple de script pour afficher une alerte lorsque l'utilisateur sélectionne une option :
javascript
Copier le code :
document.querySelectorAll('input[type="radio"]').forEach(button => {
button.addEventListener('change', function() {
alert(`Vous avez sélectionné : ${this.value}`);
});
});
✅ 4. Les radio buttons sont-ils optimisés pour le SEO ?
Indirectement, oui. Bien que les radio buttons ne soient pas un facteur de SEO technique, ils contribuent à :
- Réduire le taux de rebond : Les formulaires bien conçus retiennent les utilisateurs plus longtemps sur la page.
- Améliorer l’expérience utilisateur : Les utilisateurs apprécient les interfaces intuitives et cohérentes.
- Structurer les données pour les intégrations tierces : Les choix sont facilement exploitables par des outils comme Zapier ou HubSpot.
♿ 5. Comment améliorer l’accessibilité des radio buttons ?
L’accessibilité web est une priorité pour garantir que tous les utilisateurs, y compris ceux ayant des handicaps, puissent interagir avec votre formulaire.
📌 Astuces pour rendre vos radio buttons accessibles :
- Associez des libellés textuels à chaque bouton via la balise
<label>. Cela permet aux lecteurs d’écran de comprendre les choix disponibles. - Ajoutez les attributs ARIA, comme
aria-checked, pour indiquer l'état du bouton. - Vérifiez les contrastes entre le bouton radio et le fond pour les utilisateurs malvoyants.
- Testez la navigation au clavier : Les utilisateurs doivent pouvoir naviguer entre les boutons avec la touche Tab et les sélectionner avec Entrée.
🎥 6. Peut-on animer les radio buttons dans Webflow ?
Oui, Webflow permet d'ajouter des interactions et des animations aux boutons radio.
Exemple d’interaction simple :
Ajoutez une transition CSS pour que le bouton change de couleur lorsqu’il est coché :
css
Copier le code :
input[type="radio"]:checked {
background-color: #3498db;
transform: scale(1.1);
transition: all 0.3s ease;
}
Vous pouvez également utiliser des animations Webflow pour ajouter des effets visuels avancés lors du défilement ou du clic sur un bouton.
🔧 7. Quels sont les avantages d’un design personnalisé des radio buttons ?
Un design personnalisé renforce la cohérence visuelle de votre site et améliore l’expérience utilisateur.
📋 Avantages d’un design unique :
- Cohérence avec votre branding : Modifiez les couleurs, les typographies et les tailles pour intégrer les boutons à votre mise-en-forme.
- Meilleure lisibilité : Des boutons clairs et bien placés aident les utilisateurs à faire leur choix rapidement.
- Expérience engageante : Un design esthétique incite davantage les utilisateurs à remplir vos formulaires.
💡 8. Radio buttons ou menus déroulants : que choisir ?
Le choix entre les radio buttons et les menus déroulants dépend du contexte :
- Radio buttons : Utilisez-les si vous voulez afficher toutes les options directement sur la page.
- Menus déroulants (dropdown) : Idéal pour des listes longues qui doivent être compressées pour économiser de l’espace.
🔗 9. Peut-on utiliser des radio buttons dans les CMS Collections de Webflow ?
Non, Webflow ne propose pas de radio buttons natifs dans les CMS Collections. Cependant, vous pouvez contourner cette limitation en utilisant des intégrations tierces comme Zapier, Make (Integromat), ou en ajoutant du JavaScript personnalisé pour synchroniser les sélections avec une base de données externe.
📚 10. Les radio buttons sont-ils compatibles avec des intégrations tierces ?
Oui, les radio buttons fonctionnent avec des outils comme :
- Zapier
- Mailchimp
- HubSpot
- Airtable
Assurez-vous que les données des boutons sont correctement mappées pour que l'intégration fonctionne sans erreur.
🔧 11. Peut-on ajouter des scripts pour enrichir le fonctionnement des radio buttons ?
Oui, vous pouvez enrichir vos radio buttons avec des scripts JavaScript pour ajouter des fonctionnalités avancées comme :
- Validation en temps réel
- Changement de contenu dynamique selon le choix de l'utilisateur
Exemple :
javascript
Copier le code :
document.querySelectorAll('input[type="radio"]').forEach(button => {
button.addEventListener('change', function() {
console.log(`Vous avez sélectionné : ${this.value}`);
});
});
🚀 12. Quels sont les meilleurs cas d’utilisation des radio buttons ?
Les radio buttons sont particulièrement adaptés pour :
- Formulaires de feedback
- Pages de sondage
- Formulaires de commande (choix de tailles, couleurs, etc.)
- Paramètres de compte utilisateur
13. Comment puis-je personnaliser l'apparence des boutons radio dans Webflow ?
Pour personnaliser l'apparence des boutons radio dans Webflow, vous pouvez utiliser des balises CSS personnalisées. Accédez à l'onglet Développeur dans le ruban de l'interface, puis insérez vos styles CSS dans la section appropriée. Cela vous permettra de modifier des éléments tels que la couleur, la taille ou la forme des boutons radio. Assurez-vous de tester les modifications sur différents navigateurs pour garantir une expérience utilisateur cohérente.
14. Est-il possible d'utiliser des plugins jQuery pour améliorer les fonctionnalités des boutons radio dans Webflow ?
Oui, il est possible d'utiliser des plugins jQuery pour étendre les fonctionnalités des boutons radio dans Webflow. Pour ce faire, accédez à l'onglet Développeur et insérez le code jQuery nécessaire dans la section des scripts personnalisés. Cela peut vous permettre d'ajouter des interactions avancées, comme des listes déroulantes ou des comportements conditionnels. Cependant, veillez à ce que l'utilisation de jQuery n'affecte pas les performances du site et reste compatible avec les autres éléments interactifs.


Synqronisons-nous !
Parlez de votre projet à un expert Webflow dès aujourd’hui !



